 A few months ago I just finished working on a game with Tri-soft. It was created in Unity and was using Kinect for input. The Goal of the game was to be a part of a larger event that is aiming to teach kids about road safety in a safe environment. The game came out and it even got some media coverage. Seeing as to how kinder-gardens and schools are using it now, I would class it as a successful project. You can watch the media coverage here (more pictures and video)
A few months ago I just finished working on a game with Tri-soft. It was created in Unity and was using Kinect for input. The Goal of the game was to be a part of a larger event that is aiming to teach kids about road safety in a safe environment. The game came out and it even got some media coverage. Seeing as to how kinder-gardens and schools are using it now, I would class it as a successful project. You can watch the media coverage here (more pictures and video)
The deadline for it was tough. I had a month and a half to create ALL the 3d graphics in the game. The entire pipeline - including animations on three kids - one on a bicycle.
When we first started, the game was planned to be photo-realistic. It had no art style guide. So what I did was make one and offer it to the client - before doing any concept art or even modelling.
I had to make sure that I know that they know what they want and I know what they want! :)
I offered them a short presentation of two styles - a cartoony one and a realistic one. Then left them to decide which one fits the target audience (little kids) more. The choice was obvious.
 It was great that they went with the cartoony style, because it was much faster to produce (not requiring any normal maps) and it worked with the limitation of the old computers they have at the schools.
It was great that they went with the cartoony style, because it was much faster to produce (not requiring any normal maps) and it worked with the limitation of the old computers they have at the schools.
The target device handicap also forced the team to use Unity instead of Unreal engine.
I offered them a short presentation of two styles - a cartoony one and a realistic one. Then left them to decide which one fits the target audience (little kids) more. The choice was obvious.
 It was great that they went with the cartoony style, because it was much faster to produce (not requiring any normal maps) and it worked with the limitation of the old computers they have at the schools.
It was great that they went with the cartoony style, because it was much faster to produce (not requiring any normal maps) and it worked with the limitation of the old computers they have at the schools.The target device handicap also forced the team to use Unity instead of Unreal engine.
I couldn't get the game to look as good as I wanted to, due to the deadline. But I am somewhat happy that it is at least out there. Of course, I had to make some changes along the way to meet the client's demands. Also those ground textures were not my job.
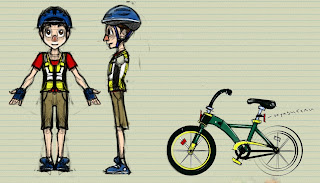
 For the characters: After submitting a quick concept art drawing, I didn't get any reply so everything seemed fine. However when I got to the stage where the models of both kids were ready and textured, the client asked me to change the girl's dress completely, give her pigtails, change the boy's hair color and give him a red cap. In these cases, stuff like that always happens, but it is better to have something already made and easy to alter, instead of keep waiting for the client- halting the production. It's best to have something to give to the programmer to play with early on.The changes were in part with the issue of having the game displayed with a digital projector. The colors were getting washed out and it was not easy enough to see on the screen in which direction the kid's head is looking- looking at it from behind. I had to use very bright colors. On why they wanted both kids to be blond - I have no idea :D
For the characters: After submitting a quick concept art drawing, I didn't get any reply so everything seemed fine. However when I got to the stage where the models of both kids were ready and textured, the client asked me to change the girl's dress completely, give her pigtails, change the boy's hair color and give him a red cap. In these cases, stuff like that always happens, but it is better to have something already made and easy to alter, instead of keep waiting for the client- halting the production. It's best to have something to give to the programmer to play with early on.The changes were in part with the issue of having the game displayed with a digital projector. The colors were getting washed out and it was not easy enough to see on the screen in which direction the kid's head is looking- looking at it from behind. I had to use very bright colors. On why they wanted both kids to be blond - I have no idea :D
 For the characters: After submitting a quick concept art drawing, I didn't get any reply so everything seemed fine. However when I got to the stage where the models of both kids were ready and textured, the client asked me to change the girl's dress completely, give her pigtails, change the boy's hair color and give him a red cap. In these cases, stuff like that always happens, but it is better to have something already made and easy to alter, instead of keep waiting for the client- halting the production. It's best to have something to give to the programmer to play with early on.The changes were in part with the issue of having the game displayed with a digital projector. The colors were getting washed out and it was not easy enough to see on the screen in which direction the kid's head is looking- looking at it from behind. I had to use very bright colors. On why they wanted both kids to be blond - I have no idea :D
For the characters: After submitting a quick concept art drawing, I didn't get any reply so everything seemed fine. However when I got to the stage where the models of both kids were ready and textured, the client asked me to change the girl's dress completely, give her pigtails, change the boy's hair color and give him a red cap. In these cases, stuff like that always happens, but it is better to have something already made and easy to alter, instead of keep waiting for the client- halting the production. It's best to have something to give to the programmer to play with early on.The changes were in part with the issue of having the game displayed with a digital projector. The colors were getting washed out and it was not easy enough to see on the screen in which direction the kid's head is looking- looking at it from behind. I had to use very bright colors. On why they wanted both kids to be blond - I have no idea :D I had to use my time wisely. In order to meet the deadline and leave some extra time for unexpected issues and client demands (which of course there were some) - I planned the assets in a way in which I can reuse things. Even at the stage of the concept art, I designed all three kids very similarily - where shapes deform - so as to be able to reuse the geometry of the first one to create the other two. This also allowed me to partially reuse textures (instead of starting from scratch), reuse skin weights, the rig and partially even animations!
I had to use my time wisely. In order to meet the deadline and leave some extra time for unexpected issues and client demands (which of course there were some) - I planned the assets in a way in which I can reuse things. Even at the stage of the concept art, I designed all three kids very similarily - where shapes deform - so as to be able to reuse the geometry of the first one to create the other two. This also allowed me to partially reuse textures (instead of starting from scratch), reuse skin weights, the rig and partially even animations! The kid on the bicycle was a bit more complicated. Due to the bicycle being partially controlled by player input, I had to create a rig for it in a very specific way. That required a lot of back and forth communication with the main programmer. Thankfully he was a great guy and helped out a lot technically.
The kid on the bicycle was a bit more complicated. Due to the bicycle being partially controlled by player input, I had to create a rig for it in a very specific way. That required a lot of back and forth communication with the main programmer. Thankfully he was a great guy and helped out a lot technically.
 Finally the last dynamic object in the game that had to be designed was the car! For the car I wanted something that looks like a toy. The programmer asked me kindly to use more realistic proportions for the car in terms of distance between the tires. This wasn't too big of a problem anyway. Both the car and the bicycle were made in a way that would allow him to control their steering and speed dynamically with code. That part I didnt have to animate at least. For the bicycle I did all the animations, in a way that would still leave him with some control.
Finally the last dynamic object in the game that had to be designed was the car! For the car I wanted something that looks like a toy. The programmer asked me kindly to use more realistic proportions for the car in terms of distance between the tires. This wasn't too big of a problem anyway. Both the car and the bicycle were made in a way that would allow him to control their steering and speed dynamically with code. That part I didnt have to animate at least. For the bicycle I did all the animations, in a way that would still leave him with some control.
After all that concept art and planning, it was time to do the actual models! Even when you look at their screenshot, you can really tell that they have the same base mesh (which probably is not a good thing, but time was not on my side)!

For the buildings: A big part of the work was done in blender. The excellent modifier and instancing system allowed me to create a big number of assets very quickly and save a lot of time in UV unwrapping.

Before modelling anything, I went out with my camera and took reference images of real places and things. The school is based on a school that I used to go to. The kindergarden is the one I grew up in. Even the ugly Eastern European communist style Blocks in the game are based on one that I used to live in.
Each model of a building was planned in advance - so as to pack textures in the most efficient way and use the smallest amount of geometry possible. In terms of UV unwrapping/texturing, it was important to take note in advance which were the repeating elements in a building and what Islands I can overlap or even flip in order to save uv space - giving each building texture more resolution if the client wants more detail later on.

There were quite a lot of buildings to make. Some of them had more than one different variations- In texture and in number of storeys. On storey variations I simply used the array modifier. There was also quite a lot of mesh instancing used and snapping. When modelling all the assets, I kept them all in a single blend file that (at least in theory) had the correct units set to export and also had some consistency in art style.
Finally here is a trailer of the first version:
Most of all I am glad that the game was made for a good cause. I hope that none of these kids ever gets run over when crossing the street. Would be nice if they liked playing the game too of course. :)

Speaking of good causes...
I used Krita for texturing. It's vector layers and color adjustment layers made my life very easy. It even has ALOT of amazing features that photoshop does not have and probably wont get anytime soon. Things like brush stabilizing, more than one brush engines, layer instancing, wrap-around view mode (great for tiling texture painting), a vastly superior to the bucket tool fill algorithm (via gmic), and many more are completely missing in photoshop at the moment. Krita is free and open source - unlike Photoshop it doesnt require monthly subscriptions and is available on Linux too!
They currently have a cool kickstarter campaign to fund development and bring more features. Most of all the campaign is to get krita to run faster than photoshop and to become a dedicated 2d Animation application as well - meaning a complete animation system - unlike the one in photoshop!
You can download it right now and start playing with it. The funding campaign comes with some great goodies- such as an awesome learning dvd course for example.
No comments:
Post a Comment