My job in the team was to make nearly all the graphics in the game- all the environment art and player sprites!
You can see the GameJam entry here -- globalgamejam.org/2015/games/ignite-knight
Play the game here online!
And a video Demo here:
Game Mechanics
The topic of this year's GameJam event was " What do we do now?".
We had a number of ideas for the game. Starting with a point and click game where the pilot has passed out drunk and you are one of the passengers trying to land the plane by guessing which button to press. We came up with variations of this idea with a boat and a bomb. But it all led to a game where guessing was the main mechanic and the player was not in control of the situation at all.
 Next on we thought of a top down game, where the player is forced to navigate his/her way through a maze. In order to enforce the theme of gj2015, we made the floor collapse - forcing the player to constantly move.
Next on we thought of a top down game, where the player is forced to navigate his/her way through a maze. In order to enforce the theme of gj2015, we made the floor collapse - forcing the player to constantly move.I asked further to make the player continuously run in a direction - so it is impossible to stop moving.
The programmers were against it at first, but then after some talk on how it will help compliment the topic of the event and how to implement it, they caved in.
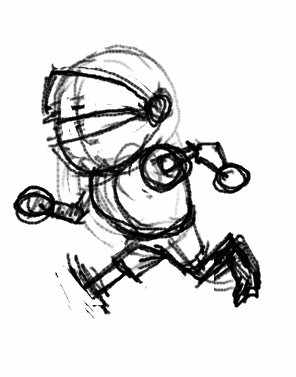
Part of the reason I wanted the continuous run mechanic was also the character design that I had in mind at the very start.
Animating the player Sprite:
 I started with a rough animation test in Pencil2d - which I gave to one of the programmers as a placeholder, so he had something to work with early
I started with a rough animation test in Pencil2d - which I gave to one of the programmers as a placeholder, so he had something to work with earlyon. I made three placeholder sprites - side, front and back - of the run cycle! It is a bit messed up in the gif file here, so apologies.
The placeholder sprite is required to figure out how big the character will be on the screen and to implement the code for triggering the animation. This later on would drive some of the character design decisions- such as the thickness of the line, the size and amount of details, how tall he is and so on.
Modelling the Knight
Since the perspective in the game is top-down, the player sprite would require at least three versions for each animation it has. This led me to the idea of using Blender3d to make the sprite.
The idea behind the character is all aimed to compliment the continuous run gameplay mechanic. The knight has no shoes on and the floor is really really hot - running in his underwear, he is trying to get to the end. In this case the top half of his heavy armor is not helping the situation one bit. As you can see from the sketch, the character design is really really simple. It is taking into consideration how small the sprite would be on the screen. I modeled him out of really simple shapes - as quickly as possible. Then his colors were added via Vertext Painting - to skip the Uv unwrapping step altogether. Since the final sprite would be 128x128 and the extreme limitation of our deadline, I couldnt afford to give him fingers.
I used rigify for the armature, but removed the bones in the hands and added extra bones for the helmet- to create a humorous secondary action later on.
Animating the Knight in blender
The knight has 5 actions in total:
Run, Idle (jumping on one place), Jump (over lava), Win, Die.
While working on the animations, I stumbled on some of the pet peeves that I have with blender's animation system and gui design. For example the lack of autoframe mode for f-curves and some other niceties that I missed from maya. I voiced my opinion at the forum.
The biggest problem came when blender wiped all of my animation data when closing the file- Without a warning! It nearly killed the project. Thankfully I already had my sprites rendered. However, It robbed me of the opportunity to further polish the animations and add a red ribbon on top of his helmet- for more secondary action.
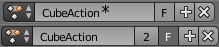
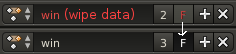
The automatic purge of animation clips , which by default have no user assigned to them is a decisgn decision in blender that has plagued a lot of users before me. Blender deletes animation clips by default when you close your file and it doesnt warn you. One must click on a small "F" button in order to tell blender not to delete the animation.

 Since this terrible design has caused too many examples of data loss, I filed a bug report on the issue with the hope that developers will address it accordingly! For example Blender could warn you that it will delete a clip by color coding it and appending a "(wipe data)" message to its name or an asterisk symbol. I made a few mockups!
Since this terrible design has caused too many examples of data loss, I filed a bug report on the issue with the hope that developers will address it accordingly! For example Blender could warn you that it will delete a clip by color coding it and appending a "(wipe data)" message to its name or an asterisk symbol. I made a few mockups!https://developer.blender.org/T43430#288111
While being at it, I also made a rant at blender artist about it and suggested the Auto frame feature. One of the developers responded by making an implementation - to which I gave my feedback.
Rendering the sprite pipeline:


This project was a great way for me to test the latest version of my ADVANCED NPR SHADER -ver4 in a real production environment with a deadline. The shader gave the knight model a nice hand drawn style, which fits with the overall art direction of the game.
The cartoon line was achieved with the solidify modifier and another special outline shader.
Next on I had to set up the camera rig and the scenes. There are 3 scenes, which share a camera rig with 3 cameras- it was the only way to get blender to render a target from three different angles and give a conveniently rendered animation sequence for each action from three sides.
Painting the Tiling sprites for the Environment:
For the environment it was no brainer to use Krita. It has a feature that gives it a HUGE advantage over Photoshop - The wraparound (w) viewing mode makes it very nice for painting tiling textures! Also the ability to clone layers, the numerous different brush engines and awesome interface. Krita is just wonderful.
Conclusions:
For this year's Game Jam event - I managed to meet most of my goals:
- The game we made was more ambitious and had much more graphics than the one from previous year!
- I used open source software for the entire pipeline! In the process I discovered bugs and design flaws, which were clearly voiced to the community and the developers of that software. I contributed back this way.
- I tested the Advanced NPR Shader -v4 in a real production environment with a sharp deadline. This shader will be made available some time in the future- along with a learning video course. It's one of my ongoing personal projects :)
In Other News:
Gmic developers added a very useful feature that I suggested! This is exactly why I love open source software. Very often when you have an idea, the developer actually looks into it and if he likes it- BAM! It's right there a day after it was suggested:

The colorize filter is a great alternative to the traditional bucket fill tool. Give it a try. It's available in both Krita and Gimp.
-----------------------
Omake - some music I made with renoise in my free time:



No comments:
Post a Comment